How Figma Helps To Create Intuitive Design In 2024?
Figma is packed with features, making it popular among UI/UX designers in their design process. The tools and design kits simplify complex tasks and help to create powerful wireframes and prototypes.
In this article, we will explore the benefits of Figma in UI/UX design and why it is better than most designing platforms.

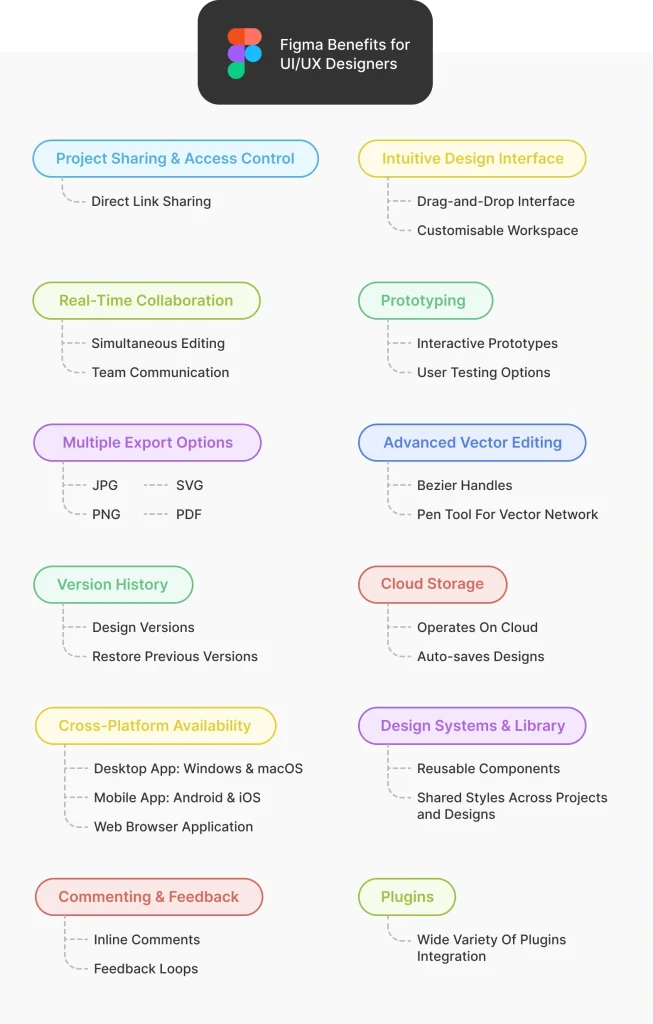
TL;DR: How Figma Benefits UI/UX Designers?

Design & Prototyping Abilities
1. Intuitive Interface
Figma is designed to be as clean and organised as possible to avoid overwhelming designers with unnecessary clutter.
The drag-and-drop functionality simplifies the design process further, making it easy to quickly assemble and rearrange elements.
2. Prototyping
Figma’s built-in prototyping features allow you to create interactive prototypes without needing separate tools, keeping your workflow smooth and consistent.
Designers can bring designs to life through interaction and animation features, making it easier to see how users will experience your product.
Apart from that, designers can easily send their prototypes to their clients to gather feedback and make informed changes.
3. Advanced Vector Editing
4. Design System & Library
Collaborative Features
1. Real-Time Collaboration
Designers can work on the same project simultaneously, seeing changes as they happen in real time. It’s like Google Docs, but for design—everyone’s on the same page, literally.
This feature is a game-changer, especially if you’re working with a team of designers, or if your team is spread across different locations.
2. Commenting & Feedback
Users can leave comments directly on the design to pinpoint exactly what needs attention.
All the comments and suggestions are documented in Figma. Hence, the design team can track changes and improve the designs easily.
3. Version History
Designers’ biggest fear is losing their work. Fortunately, every change in Figma is automatically saved. Designers can always go back or restore previous versions if needed.
This version control feature allows designers to experiment freely and revisit earlier ideas without losing any progress.
4. Project Sharing & Access Control
Users can control who can view, comment, or edit on projects. Hence, instead of exporting files and sending them through different channels, designers can provide direct access to the live project by also limiting the access control.
This keeps everyone involved with the latest version and reduces the risk of misconception.
Accessibility & Cloud-Based Nature
1. Real-Time Collaboration
Users can choose to install Figma on iOS and Android for mobile and on Windows and macOS for desktop.
If you don’t want the hassle of downloading updates, simply open a tab in web browser as Figma operates entirely on the cloud.
2. Cloud Storage
Figma operates on the cloud and has auto-saving features. Every change you make is saved in real time, so you never have to stress about losing your progress.
Plus, your data is securely encrypted, keeping your sensitive information safe.
These features give you peace of mind, letting you focus entirely on your creative process without the nagging need to constantly hit “save.”
3. Multiple Export Options
Designers can export designs in PNG, JPG, SVG, and PDF. This flexibility ensures that your work can be smoothly integrated into other tools and platforms, no matter what the project requires.
We may anticipate Figma to include the modern image formats, AVIF and WEBP in their export options as these formats compress images to the smallest sizes.
4. Plugin Options
Figma has many plugins and tools that help in creating the best designs. The plugins can also save time and assist designers, keeping the design process efficient.
There are a wide variety of plugins in Figma that benefits designers. You can click the link below to find awesome plugins that can help you create fire designs!
Conclusion
Figma is invaluable and benefits UI/UX designers more than ever when it comes to creating intuitive designs. The robust capabilities ensure that designers can efficiently create and iterate on their projects, making it the go-to choice for modern design teams.

New to UI Designing? Check out the 10 Principles Of Good UI Design to create aesthetic and user-friendly interfaces!