UI/UX Mistakes To Avoid For A Flawless User Experience
No matter how good your brand reputation is, the smallest mistakes in UI/UX bring down your app. Small errors can frustrate users and reduce engagement, leading to tons of bad reviews flooding your app store.
In this article, we will share the most common mistakes in UI/UX often made and how to avoid them to create a functional app interface and user experience.

Inconsistency in UI elements
To create a user-friendly app, keep styles consistent and avoid mixing too many design elements. Repeating patterns and familiar elements help build trust and make your app easier to navigate, giving users a smooth and enjoyable experience.
Tips to fix:
-
Keep a consistent color palette for elements like buttons, text, links, headers, footers, and hover states.
-
Use the same font styles for titles, paragraphs, and links.
-
Choose either rounded or squared corners for icons, cards, buttons, and other shapes.
-
Maintain uniform line thickness for icons, dividers, and other lines.
-
Ensure any element that differs stands out for a clear purpose.

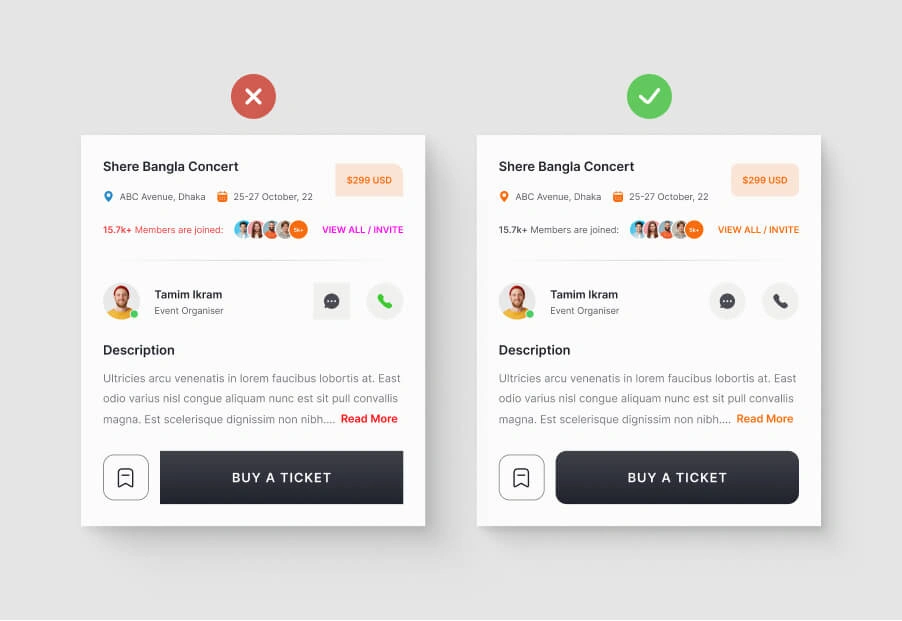
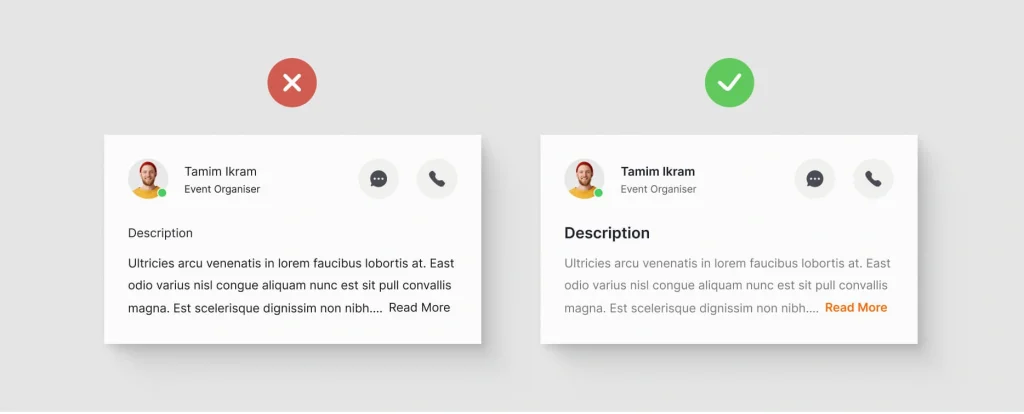
Low Contrast & Bad Text Readability
A low contrast between text and background can make reading difficult, leading to a cluttered and frustrating interface. As designers, it’s our job to make content clear and organized for a smooth user experience.
Tips to fix:
- Use strong contrast for titles: Differentiate each title with size, weight, and color.
- Create a clear information hierarchy: Start with a large, bold title, then smaller sub-headers, and so on.
- Ensure proper spacing and kerning for readability. Clearly separate text blocks: Use minimal spacing to group related info and larger spaces to set apart distinct content sections.

Irresponsive Mobile Design
With more users on smartphones and tablets, making your website or app mobile-friendly is essential. Skipping mobile responsiveness creates a frustrating experience on smaller screens.
Tips to fix:
- Adopt a mobile-first approach to your design process. Test your website or app across different devices to ensure seamless user experience.
Poor Navigation Design
Navigation issues are a frequent problem in UI/UX. If users can’t find what they need quickly, they may leave your site. Complicated menus, vague categories, or too many links can create confusion.
Tips to fix:
- Keep It Simple: Use a clean, straightforward navigation menu that guides users without overwhelming them.
- Use Clear Labels: Make sure navigation labels are easy to understand and intuitive.
- Add Breadcrumbs: Breadcrumbs help users trace their steps, especially useful on larger sites.
Poor Iconography
Icons might seem like a minor detail, but they play a vital role in modern app interfaces, especially on mobile where icons often act as buttons. Choosing icons that clearly communicate their purpose and keeping a consistent style is essential for user-friendly design.
Tips to fix:
- Use vector/SVG icons to ensure sharpness on any device or screen size.
- Maintain a consistent style: All icons should either be outlined or filled, with uniform line thickness and corner radius.
- Make sure each icon’s message is clear and easy to understand.
User Feedback Ignorance
Many designers assume they know what users want and skips usability testing or ignore user feedback during development. This may backfire you even if you are an experienced designer.
Some designers overlook it, but user feedback shows how people interact with your website or app and reveals areas that need improvement.
Tips to handle:
- Run usability tests, surveys, or focus groups to see how users navigate your design.
- Watch for any points where users struggle or seem confused.
- Encourage feedback through forms or social media.
Slow Loading Time
Fast loading times are essential for a positive user experience. Users prefer websites and apps that load quickly, and a slow page is often a deal-breaker. If your site doesn’t load in a few seconds, users are likely to leave and slow speeds can also lower your SEO ranking, making it harder for new users to find you.
Tips to fix:
- Optimize Images and Videos: Compress media files to reduce their size without losing quality.
- Reduce HTTP Requests: Minimize the number of elements that need to load by combining CSS and JavaScript files.
- Enable Browser Caching: This allows returning visitors to load your pages faster.
- Use a CDN: A Content Delivery Network (CDN) can improve load times by delivering content from servers closer to the user.


For further reading, you can find out the best practices to improve your website speed.
Conclusion
UI/UX plays a role in shaping how users perceive and interact with your app or website. Focus more on user feedback and avoid making any UI/UX errors. Design is not just to make apps look good, but to also make them work well!